Android Textview 背景に文字

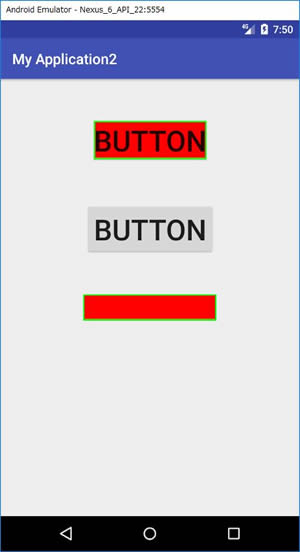
背景はのサイズを大きくしたりカラーを変更したり場合にはandroidbackgroundを変更します リップル効果が着いた背景にしたい場合はappcompatのソースを参考にするとよいでしょう 背景カラーを変更したり場合にはappbackgroundTint を指定します.
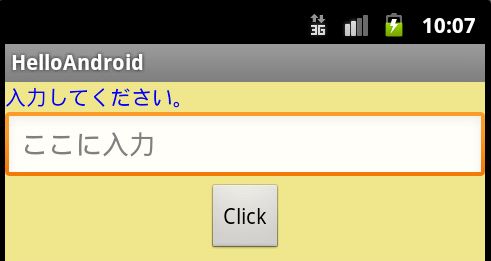
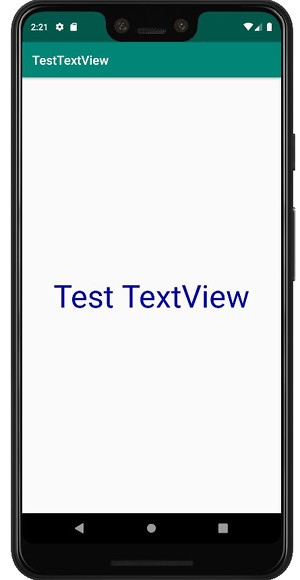
Android textview 背景に文字. 実際の使いかたとして例えば TextView での表示は androidpaddingTop40dp とすると TextView の背景を含めた大きさの中でのTopから文字までの距離となります dpとはスクリーン上での抽象的な長さのことです. Android Studio では tools 名前空間でさまざまな XML 属性がサポートされておりこれを使用して設計時の機能フラグメントに表示するレイアウトの選択などやコンパイル時の動作XML リソースに適用する圧縮モードの選択などを有効にできます これらの XML 属性はアプリのビルド時に. を別の文字に変えたい場合右の Attributes にある text のところを打ち換えればOKというのはAndroidStudioでのアプリ開発を始めたばかりのだいぶ初期の段階で覚えるところかと思います TextViewだけじゃなくButtonとかでもそうですしね.
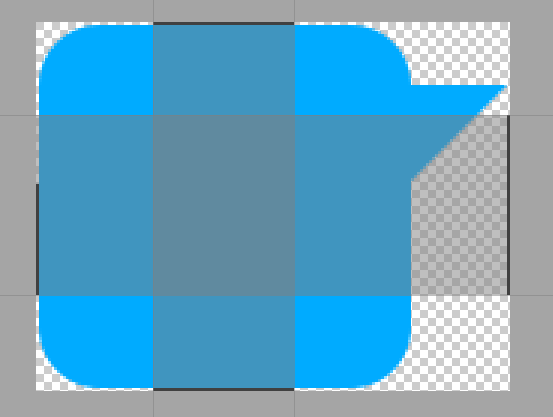
Shape を使えばグラデーションや丸角の矩形が作成で着ていましたがAndroid Studio 41からはデフォルトでMaterial Designが設定されてしまっているので昔のやり方はそのままできませんMaterial Des. Android开发文本控件详解TextView二文字跑马灯效果实现 posted 2019-04-26 1042 我命倾尘 阅读 10608 评论 0 编辑 收藏 刷新评论 刷新页面 返回顶部. Android TextView富文本深入探索 一怎么用 先介绍TextView富文本的使用方法TextView富文本显示主要有两种方式一个是使用SpannableString类另一种是直接将富文本写成HTML形式 SpannableString.